ترکیب رنگ برای دیزاین
اگر طراح سایت ، ادمین اینستاگرام و شبکه های اجتماعی دیگر و… هستید برای طراحی زیباتر میتوانید از زوج های رنگ استفاده کنید ، در ادامه با ما همراه باشید تا چندین زوج رنگ را به شما معرفی کنیم.
ترکیب رنگ همیشه عکس ها و طراحی های زیباترین به ما میدهند ، برای مثال یکی از محبوبترین زوج ها یعنی سفید و سیاه را میتوانید در خیلی از جاها ببینید ، این زوج از خیر و شر می آیند و ترکبی زیبا برای ، متن ها ، لوگو ، عکس ، المان و… ما هستند.
معرفی ترکیب رنگ ها و زوج های رنگی
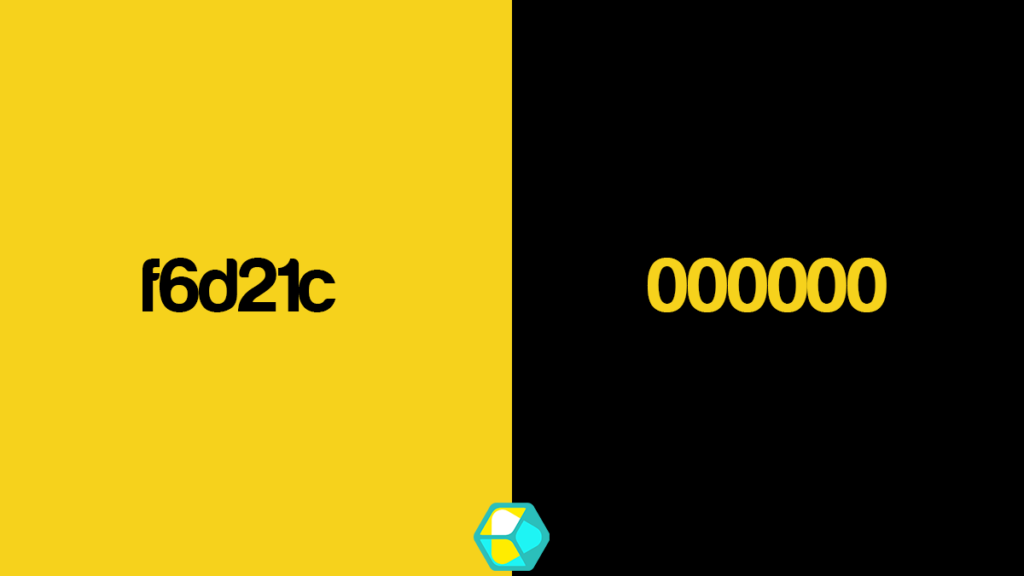
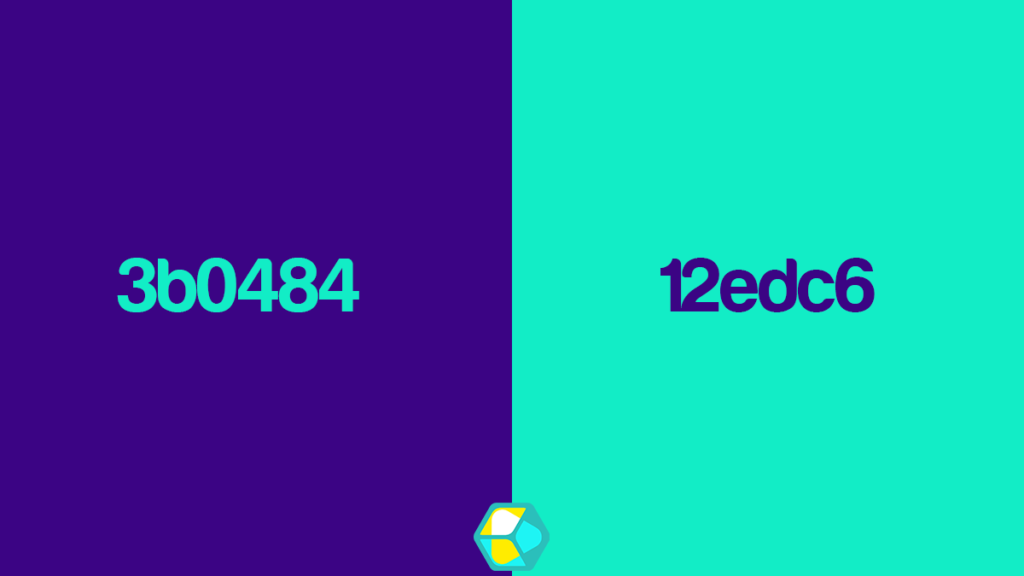
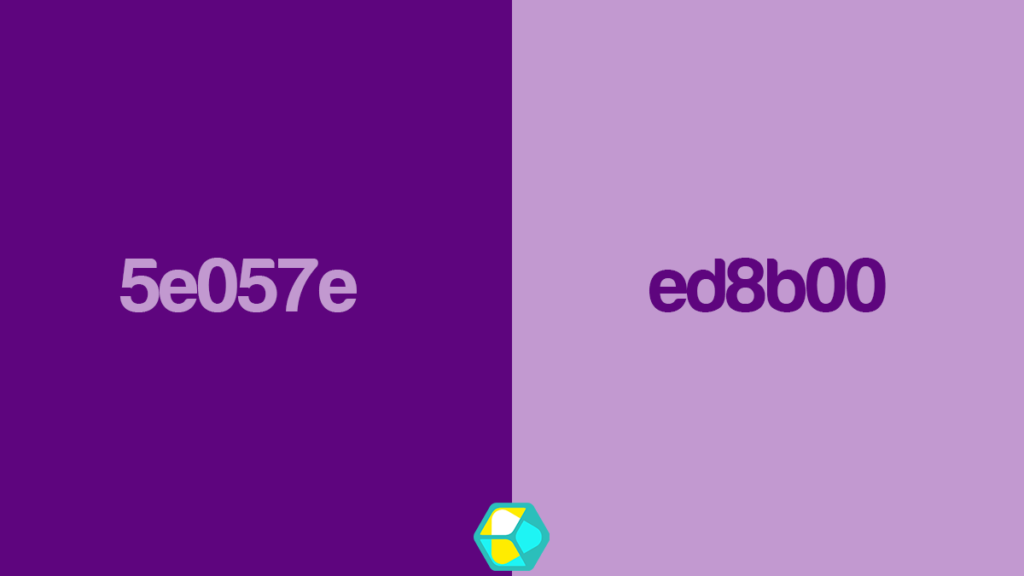
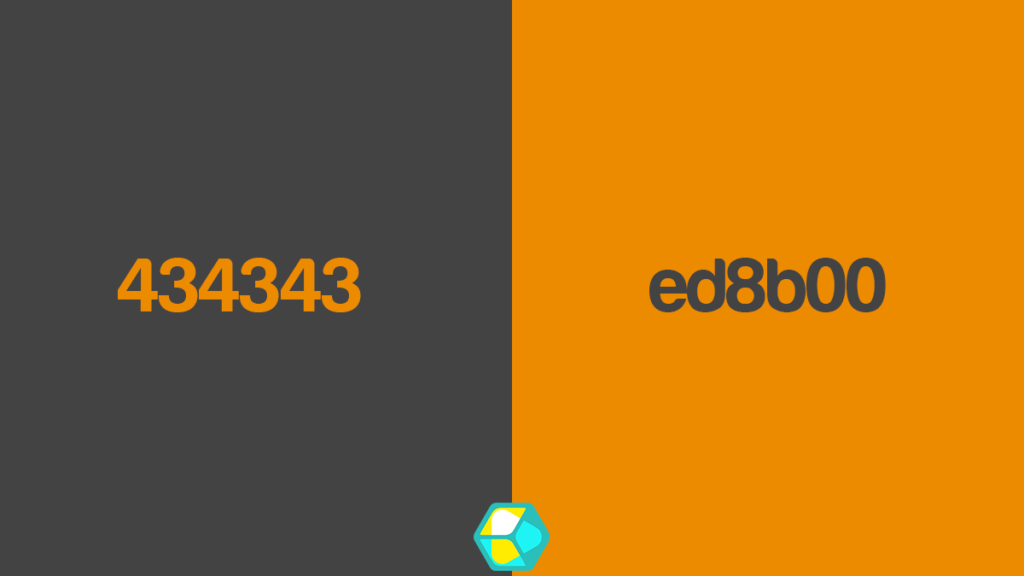
در ادامه میتوانید زوج های رنگی و کد رنگ آنها را ببینید و در صورت تمایل از آنها استفاده کنید.

این ترکیب یکی از زیباترین ترکیل های رنگی برای طراحی سایت ها است و بسیار آنها را چه برای سایت انگلیسی و چه سایت فارسی زیبا میکند.
همچنین این ترکیب برای طراحی پست ها و بنر ها میتواند گزینه ای عالی باشد







روی هر رنگ کد آن نوشته شده است ، برای افمال رنگ ها در نرم افزاری که استفاده میکنید کد رنگ را بدون # یا با # وارد کرده و رنگ را انتخاب کنید. برای دیدن مقابه های بیشتر وارد بخش وبلاگ سایت شوید.






